1.打包后端项目jar包
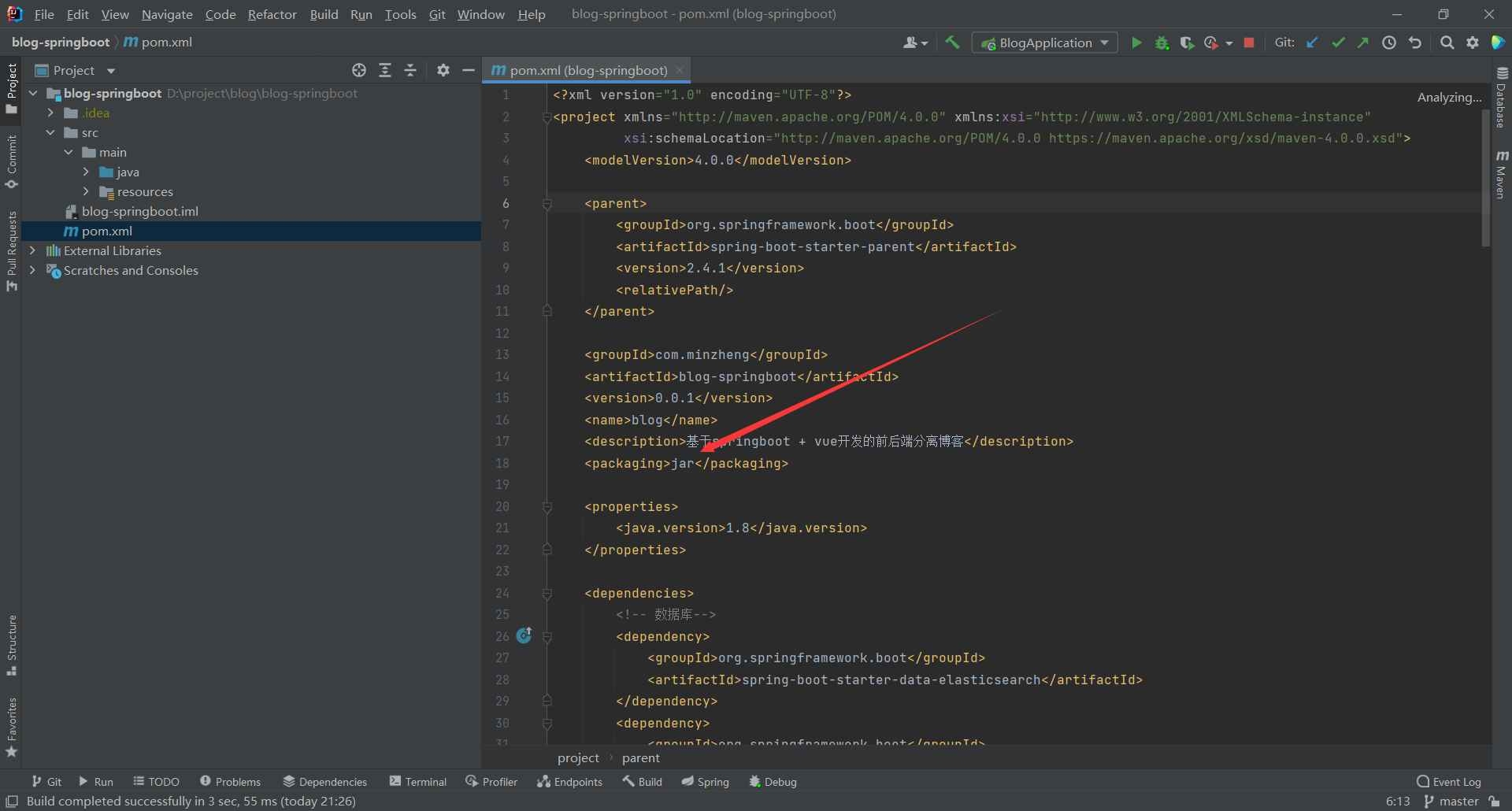
打开pom.xml文件,修改packaging方式为jar
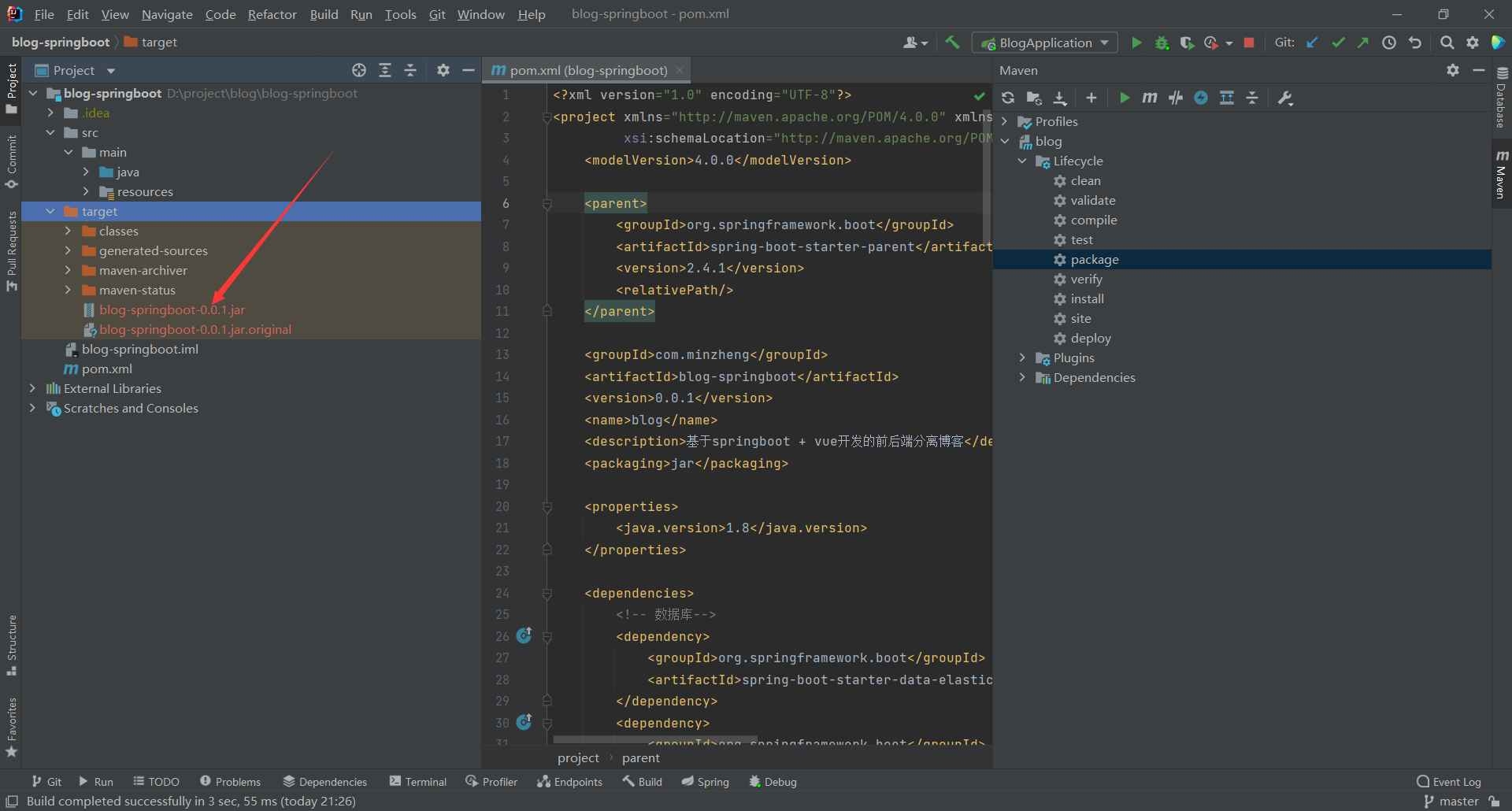
点击右侧maven插件 -> package
打包成功后会在target目录下生成jar包
2.编写Dockerfile文件
1 | FROM java:8 |
ps:Dockerfile文件不需要后缀,直接为文件格式
3.编写blog-start.sh脚本
1 | #源jar路径 |
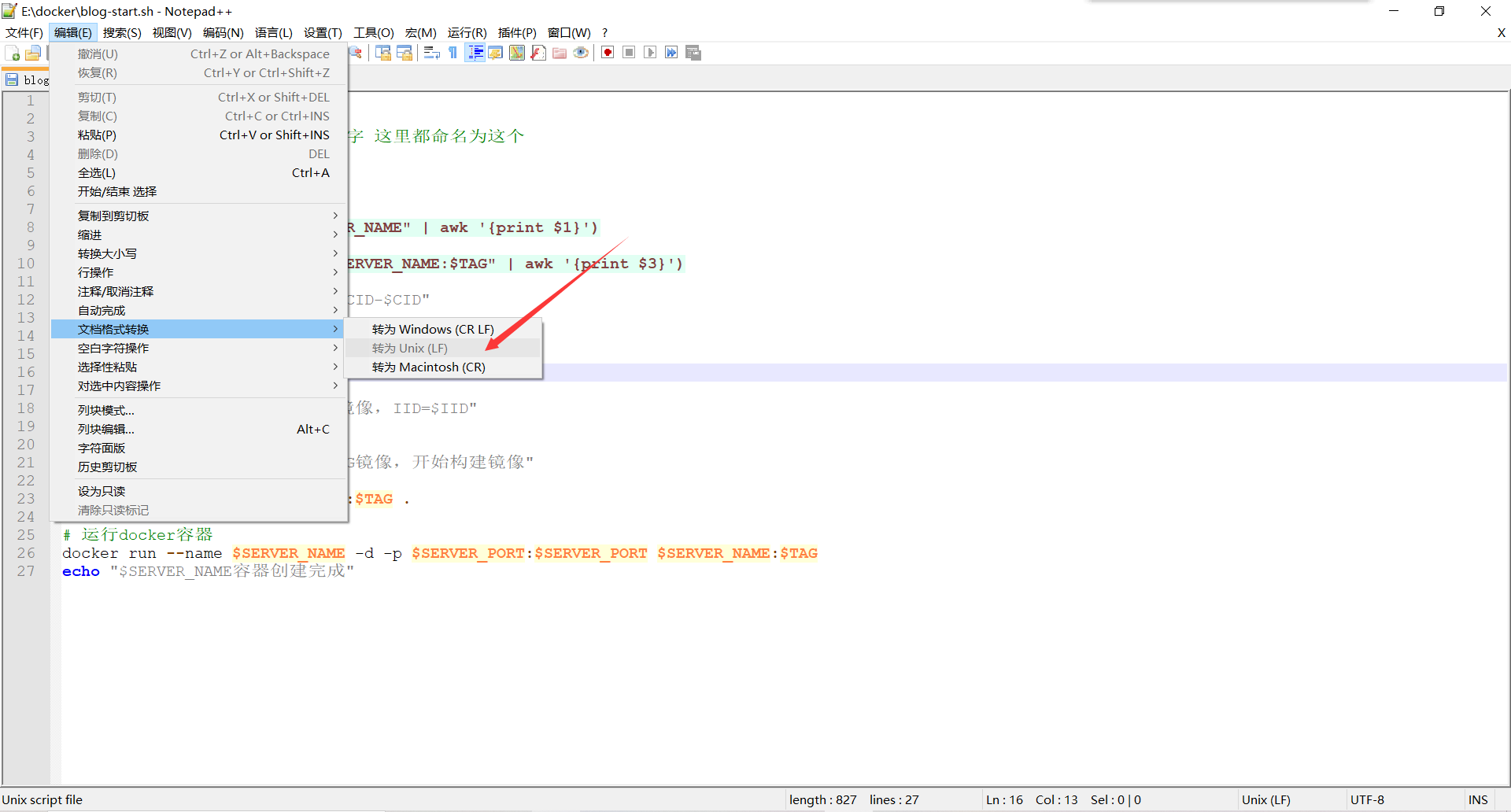
ps:sh文件需要用notepad++转为Unix格式
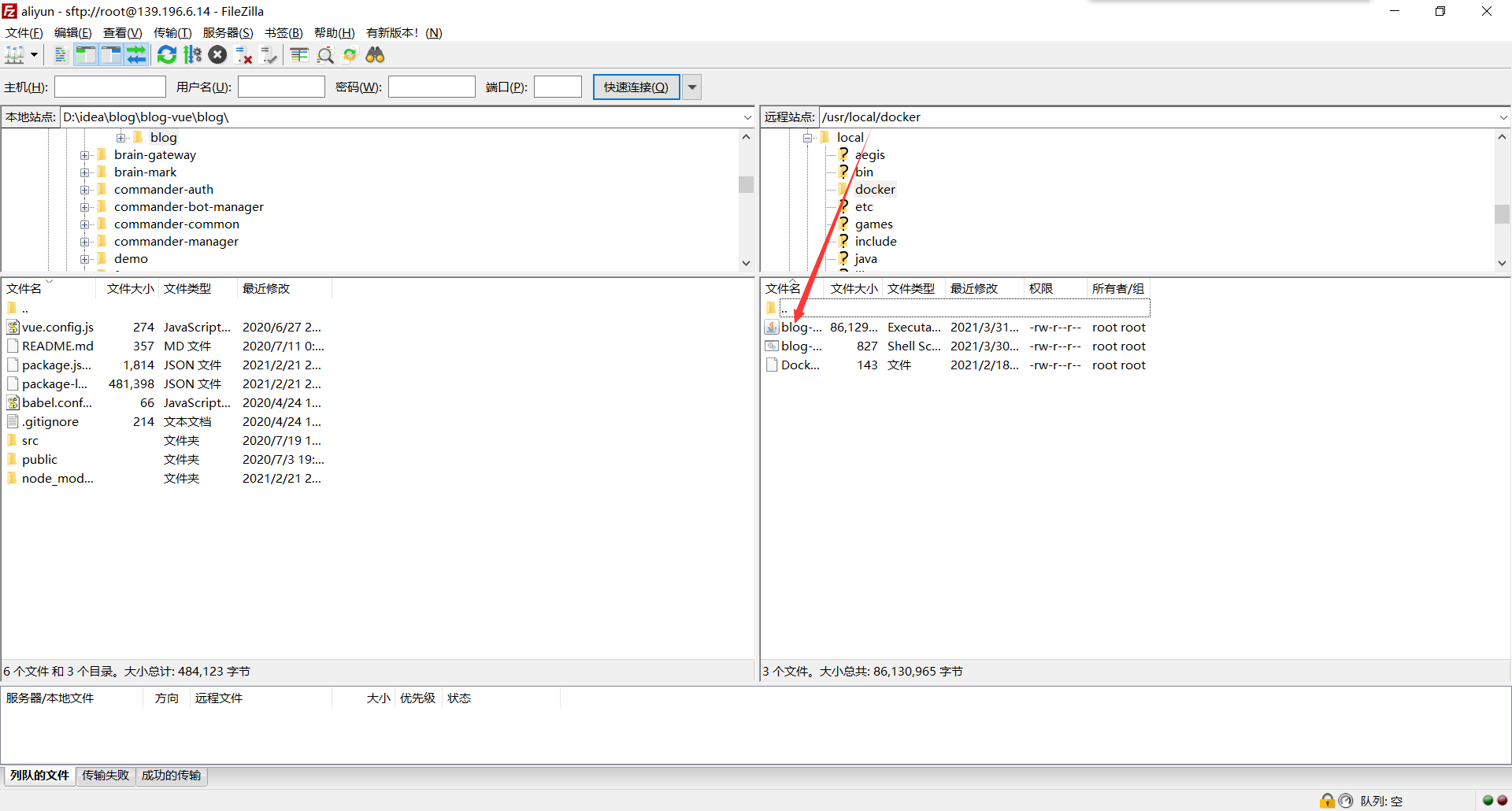
4.将文件传输到服务器

将上述三个文件传输到/usr/local/docker下(手动创建文件夹)
5.docker运行后端项目
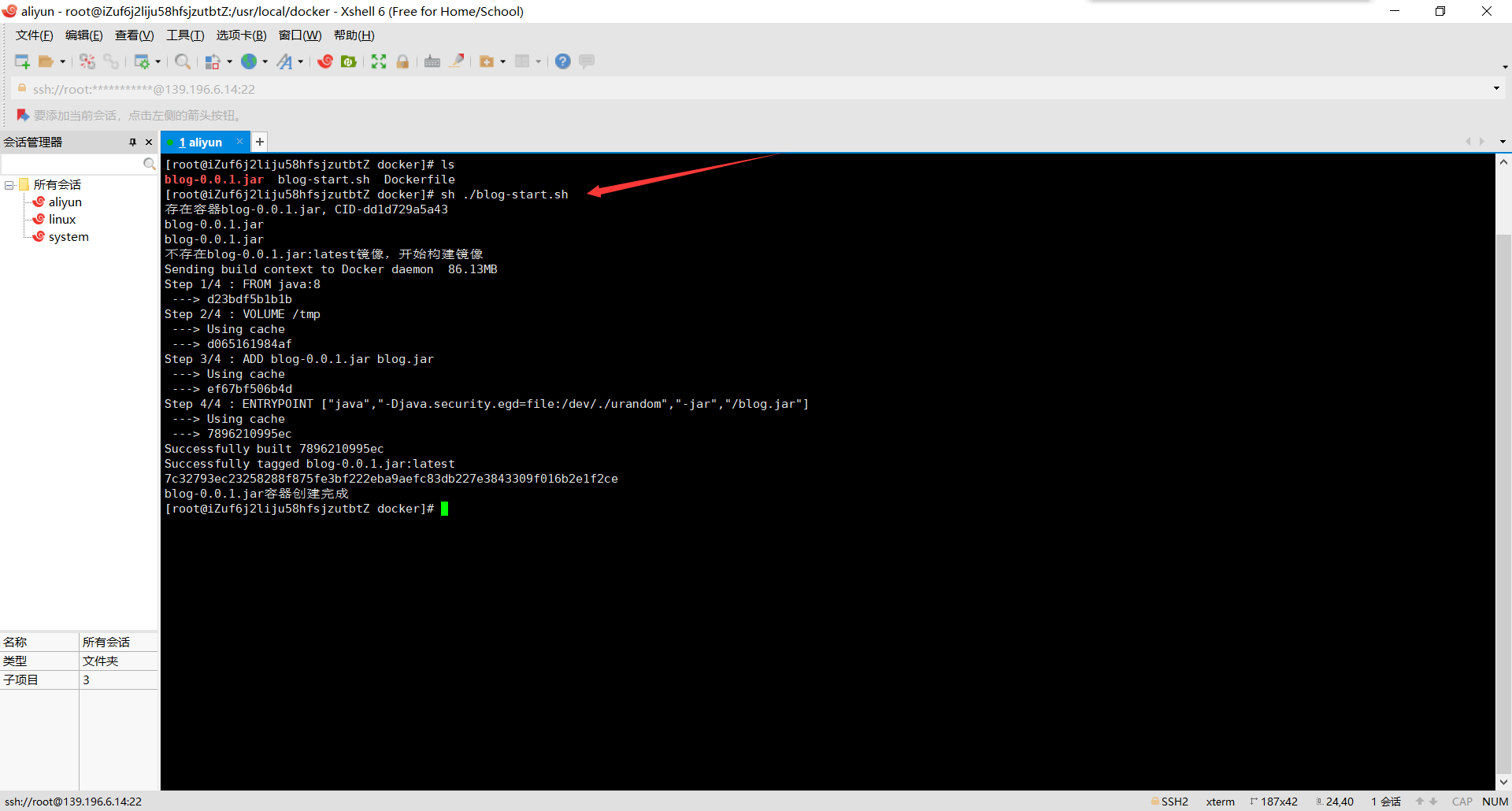
进入服务器/usr/local/docker下,构建后端镜像
1 | sh ./blog-start.sh |

ps:第一次时间可能比较长,耐心等待即可
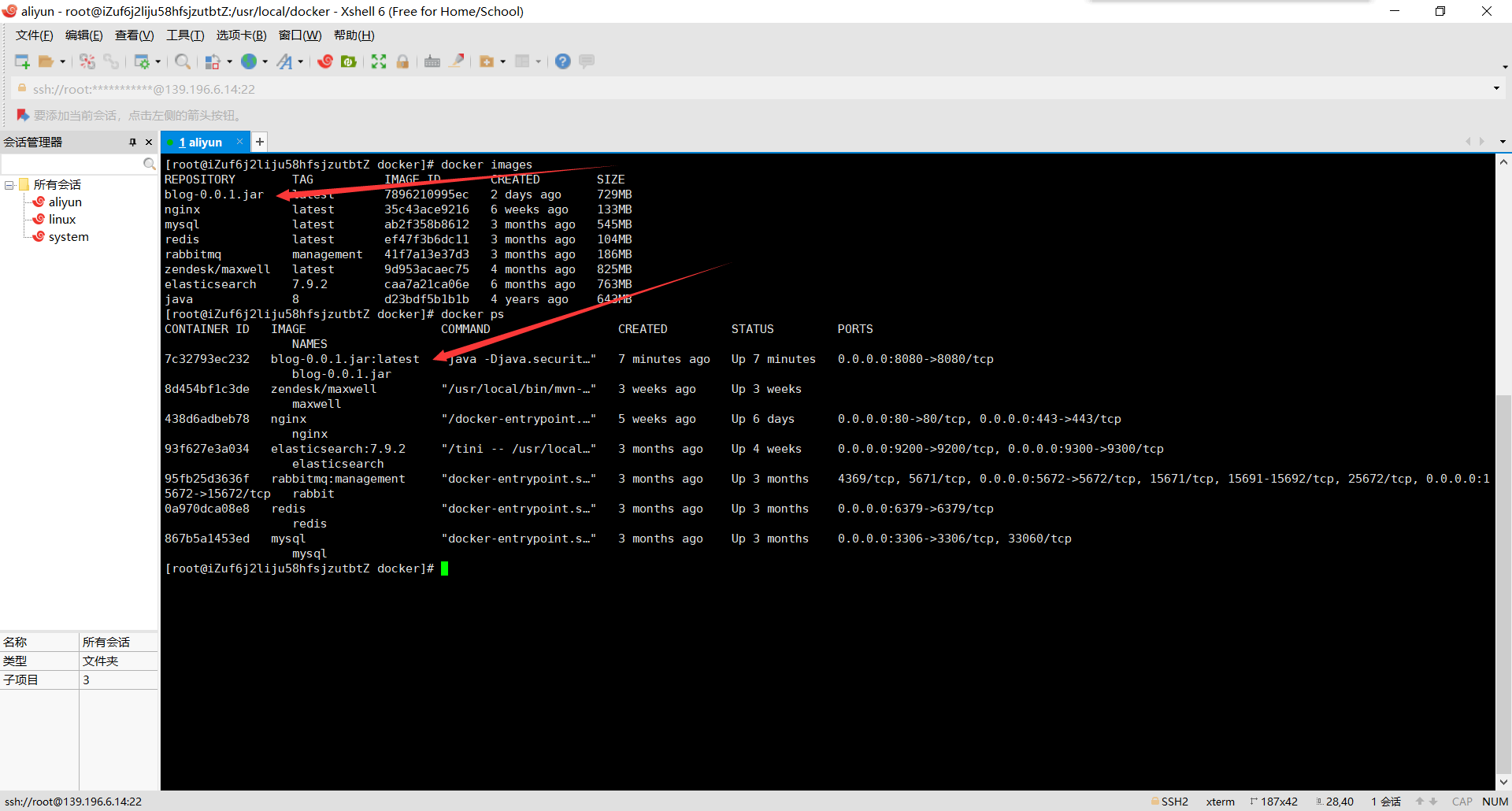
查看是否构建成功
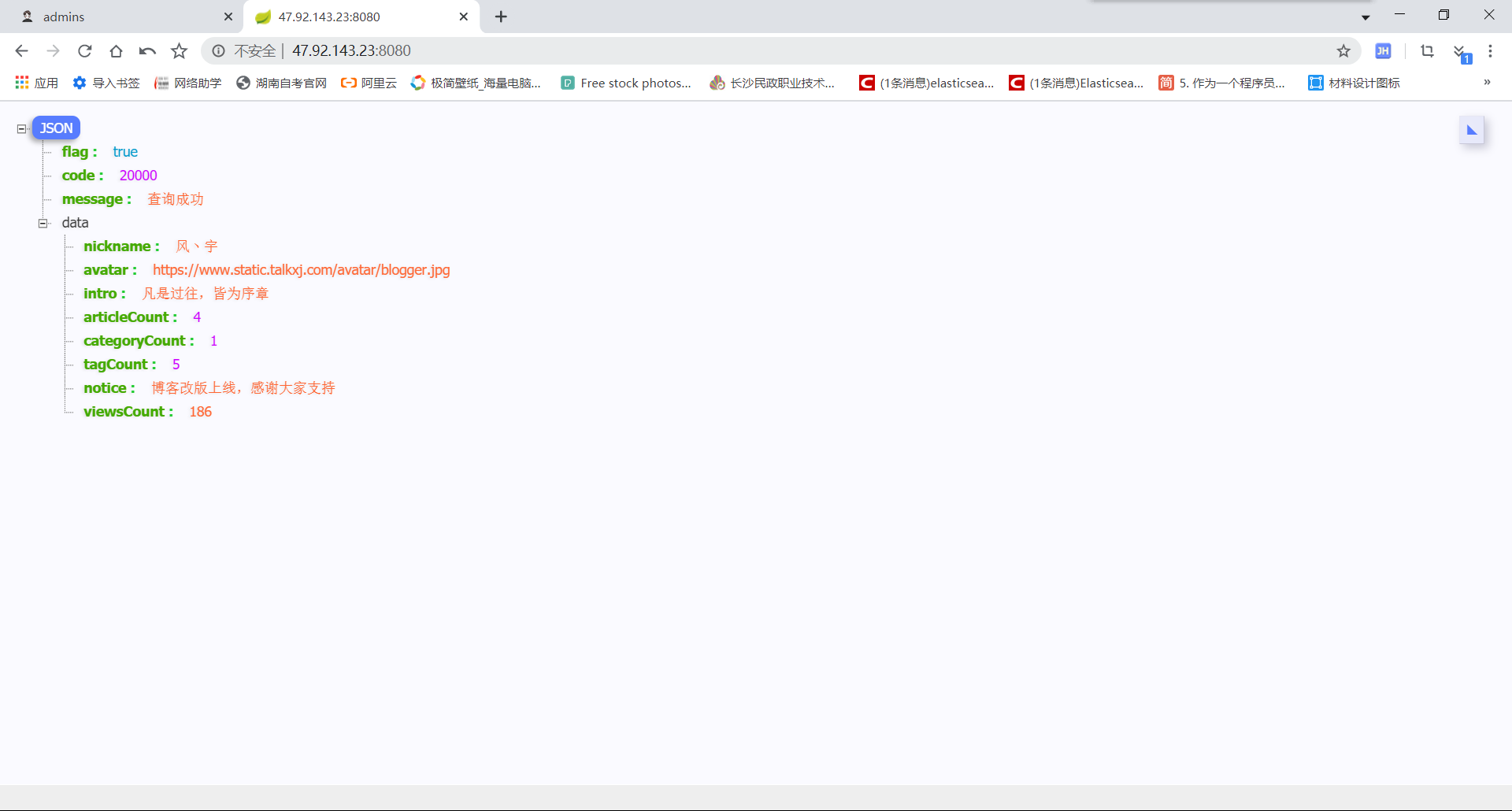
可以去测试下接口是否运行成功
ps:需要重新部署只需重新传jar包,执行sh脚本即可
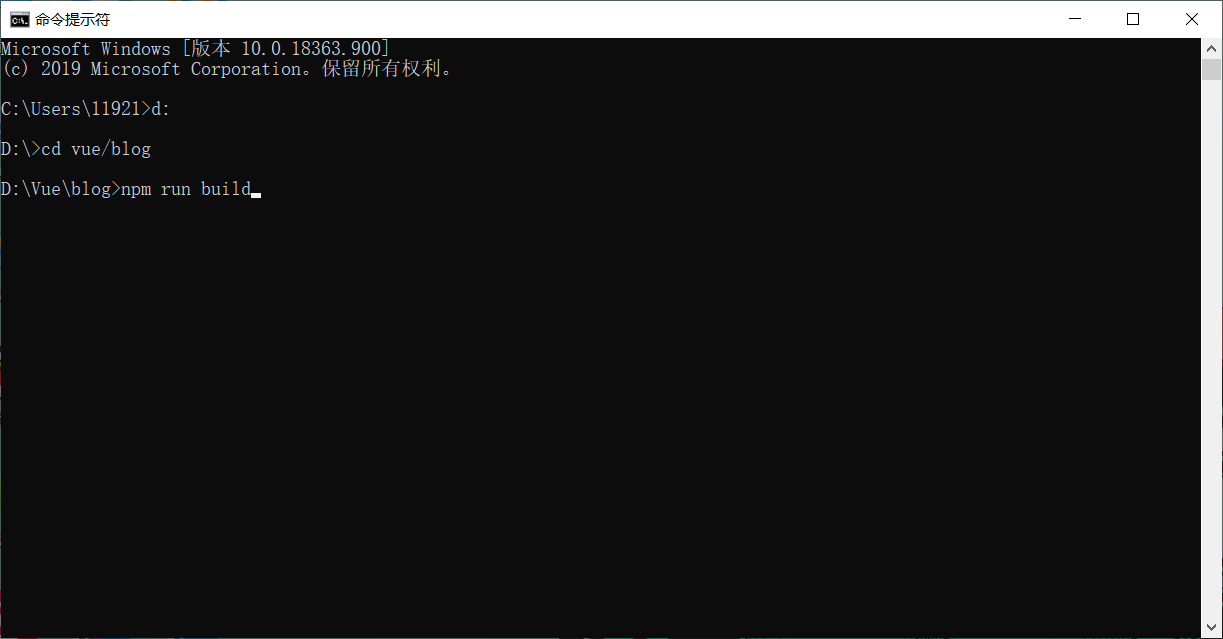
6.打包前端项目
打开cmd,进入Vue项目路径 -> npm run build
打包成功后会在目录下生成dist文件
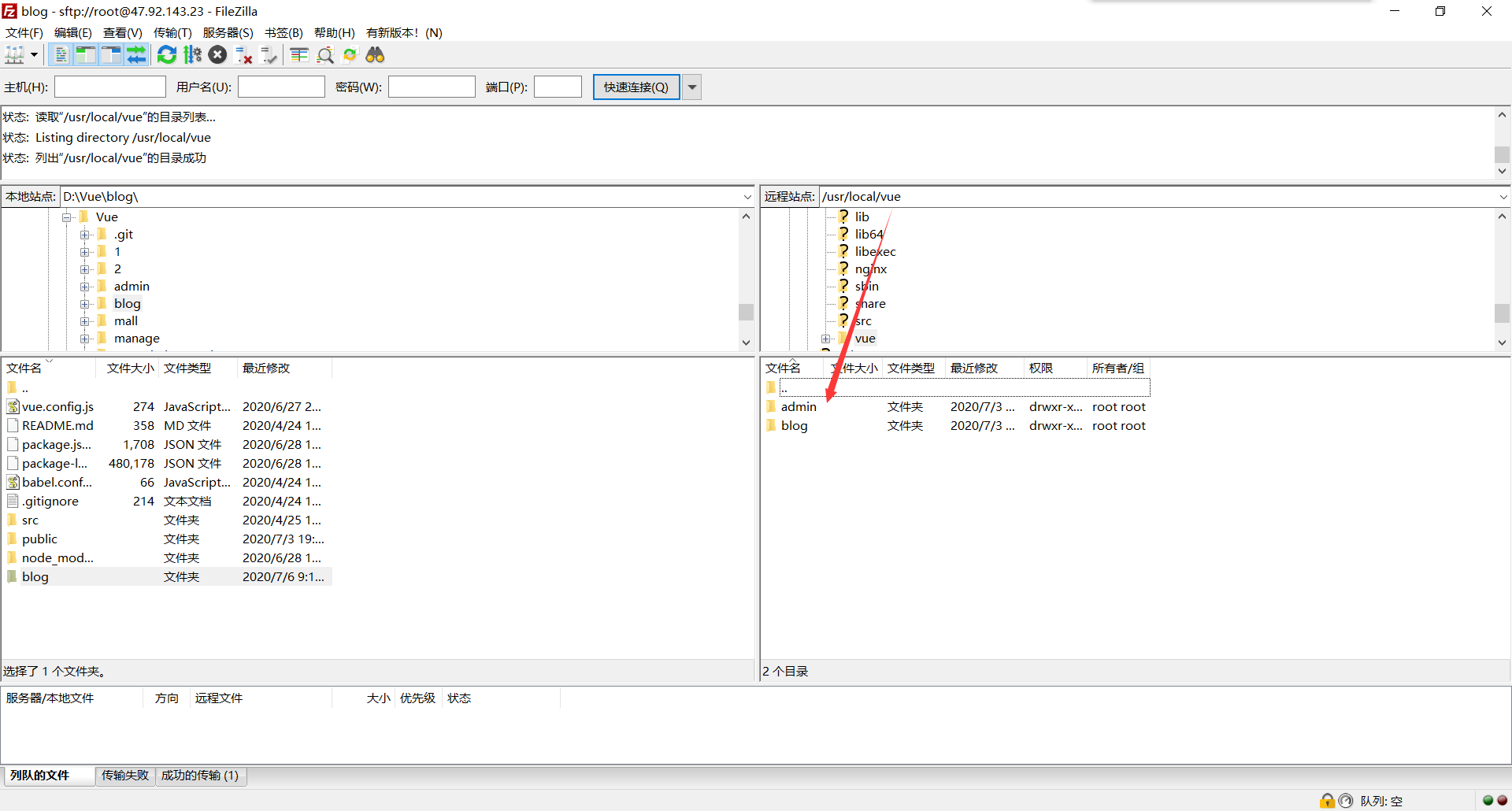
将Vue打包项目传输到/usr/local/vue下(由于我前台和后台分为两个项目,所以改名dist文件)
7.nginx配置(有域名选这个)
在/usr/local/nginx下创建nginx.conf文件,格式如下
1 | events { |
ps:我前台和后台时分为两个域名,所以写了两个server,前端项目路径为之前传输的路径,其他两个为文件上传域名和websocket转发域名。
docker启动nginx服务
1 | docker run --name nginx --restart=always -p 80:80 -d -v /usr/local/nginx/nginx.conf:/etc/nginx/nginx.conf -v /usr/local/vue:/usr/local/vue -v /usr/local/upload:/usr/local/upload nginx |
8.nginx配置(无域名选这个)
1 | events { |
docker启动nginx服务
1 | docker run --name nginx --restart=always -p 80:80 -p 81:81 -p 82:82 -p 83:83 -d -v /usr/local/nginx/nginx.conf:/etc/nginx/nginx.conf -v /usr/local/vue:/usr/local/vue -v /usr/local/upload:/usr/local/upload nginx |
ps:需要通过ip + 端口号访问项目
9.运行测试
去浏览器测试下是否运行成功
10.其他设置
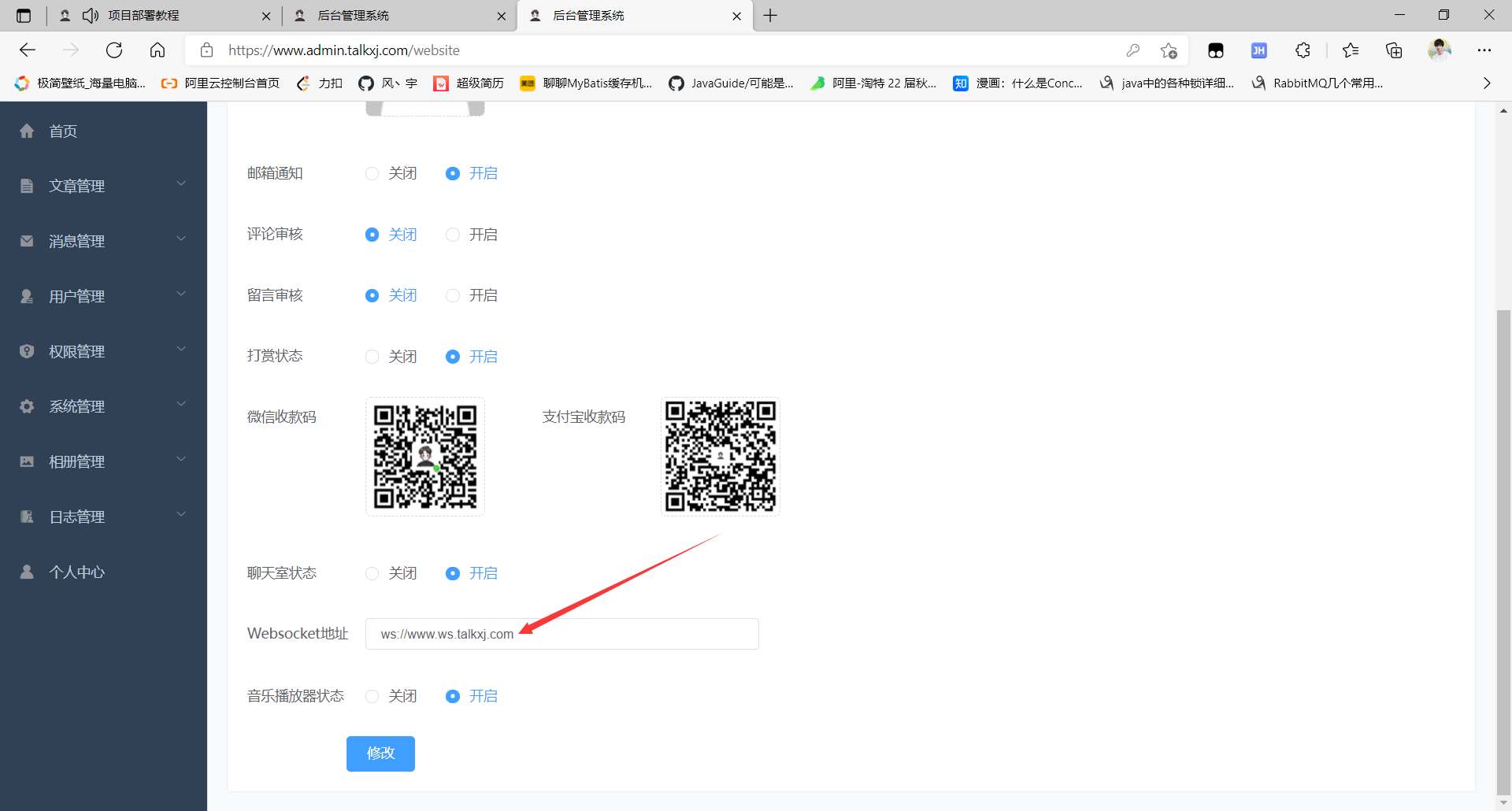
进入后台管理 -> 网站管理 -> 其他设置,配置websocket域名
11.总结
整个前后端分离的部署教程到这里就结束啦,第一次部署可能会比较麻烦,不过后面就轻车熟路了,有问题的可以私聊问我或者在评论区留言。

